FlightGearの機体開発#15:テクスチャの作成
3Dモデルが完成しFDMの調整やアニメーション付与をしたりと
機体開発の一番楽しい段階なのでついつい飛び続けてしまって進捗が悪くなるのは
機体開発あるある話です。ここは気持ちに我慢して次の段階に進みましょう。
テクスチャを作成します。
使うツールはRGBファイルやPNGファイル形式が扱えるものなら何でも良いのですが
できれば透明、半透明の着色が可能なものがよいです。これはプロペラ回転中の表現や
ガラス面の鏡面エフェクトをする場合に必要になります。標準ツールのペイントでは
透明に出来ないので私自身はGIMPを使用しています。
画像の解像度は細かい程良いのですが、その分データ読み込みが遅くなる弊害があり
PCのスペックによってはフレームレートに影響します。それに高解像度にしたところで
Flightgear上での表示はボケるので限度があります。
参考までにFA200では2500ピクセル×2500ピクセルです。
この画像サイズが正方形であることは作成上で意味があります。
3DモデルはUV画像の縦横比の変化に追従してしまうので、それを変化させないように
正方形を基準としておけば、解像度を変更しても影響ありませんし、描画位置を変更
したときでも拡縮の手間を省けるなど作業効率が良くなります。
テクスチャを描くにはBlenderよりUVをエクスポートする方法でも良いですが
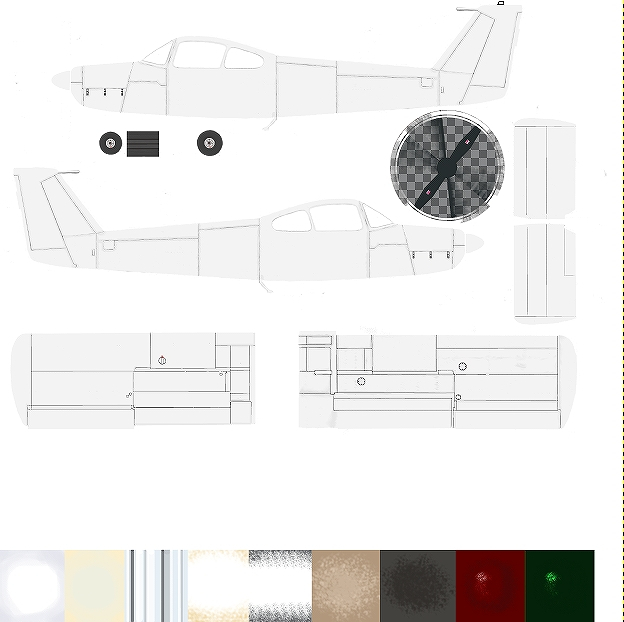
今回は三面図より形状をおこしているのでその図を正方形内に配置しています。
下図はFA200のものです。

カラーリングに影響しない部品は画像下段に並べるようにしてみました。
機体の左右のカラーリングが全く対称なら片側だけでもよいでしょう。
それとパネルラインなど基準線となるものを描いておくと部位毎のUV位置ズレが
確認しやすくなります。
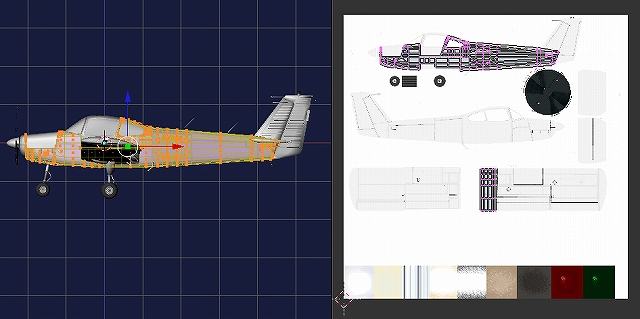
各オブジェクトにテクスチャを貼り付けて完成させます。
ガラス面やプロペラ残像などはマテリアルで透明にすることができます。
但し、FlightgearでRenbrandtモードで起動した場合は透明になりません。
これを回避するには下記のように
<effect>
<inherits-from>Effects/model-transparent</inherits-from>
<object-name>prop-low</object-name>
<object-name>prop-high</object-name>
</effect>
をモデルのxmlに追記する必要があります。
最後にこのテクスチャファイル3Dモデルファイル(.ac)と同フォルダ内に
置いておく必要があります。
こうしておくことでFlightgear実行中にテクスチャを見失うことを防げます。